Переменные в CSS: Разбираем синтаксис, функции и передовые методы
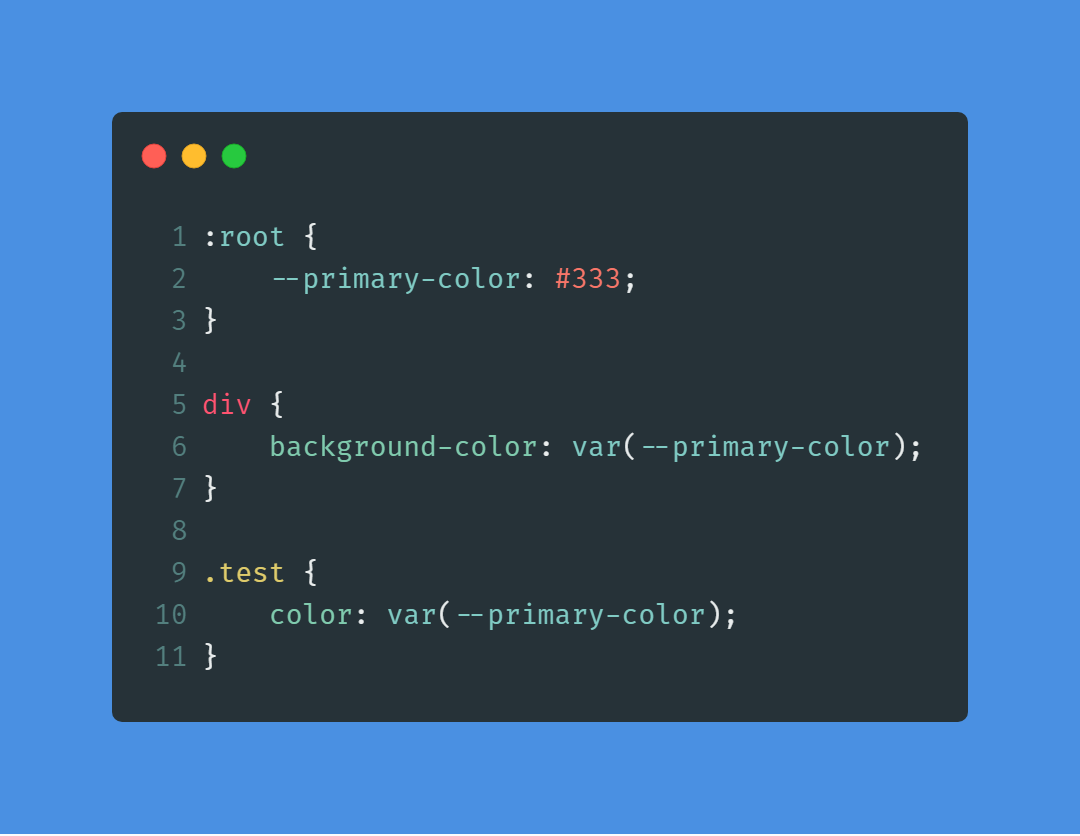
CSS переменные представляют собой мощный инструмент, который упрощает и улучшает организацию и поддержку стилей в веб-разработке. В этой статье мы рассмотрим, что такое переменные в CSS, как использовать их с выгодой, а также их совместимость с различными браузерами.